UX principles - Is it all just fluff
I used to think that UX principles were a bunch of fluff without any substance. I was Startup Aditi on a metaphorical rocketship. Let’s just go faster! I thought.
I used to think that UX principles were a bunch of fluff without any substance. I was Startup Aditi on a metaphorical rocketship. Let’s just go faster! I thought. I had already helped build successful products and businesses over a 15 year career in product design. For e.g. I’ve worked with high growth, successful SaaS companies like Calendly and Postman before they became successful and famous.
And what I’ve seen is that it goes really, really fast with small lean teams of 20 people who know what they are doing. These products that we built are being used by millions and doing really well today without writing any fluffy principles. So yeah why do we need UX principles anyway?
4 yrs ago my perspective changed and I started to learn about UX principles.
So today I want to share some practical stories and examples on how UX principles can help you in your day to day life as a designer or product person. This is a long form visual essay so you can jump to a section or scroll the entire thing whatever works.
Jump to:
One of the things I used to think as a design leader- why try to get the principles right when you can just ship, ship, ship and learn from reality about whether the product worked in the real life market.
The reason I was skeptical. Is that whenever I had encountered principles before, there were usually hung up on office walls and posters and didn’t really influence how we worked on the real product or our process. These cool sounding principles were in our presentation decks to investors but not used in projects.
There were really nice and inspiring, but they weren’t really useful when it comes to real outcomes
What is a UX Principle
A lot of my initial skepticism started from a misunderstanding of what a UX principle was. Values and principles are often spoken of in the same breath so let’s first understand the difference between these two things.
Values are qualities or standards of behaviour. They help us form principles. Principles are rules or beliefs that govern our behaviour and they are based on values.
Values are more subjective and spark conversation. Principles are more strict, like rules or guard rails.
For e.g. Honesty is a value. A strict principle based on honesty is “Don’t ever lie, not even to prevent harm.”
Examples of company values and principles
Another example of values are these UX values from Shopify, which you can find on the Shopify Polaris design system website. The values are: considerate, empowering, crafted, efficient, trustworthy and familiar. These values are subjective and spark conversation. They are a lens through which the UX team at Shopify can critique and discuss their work.
My diagram is based on an illustration from here
So you can have these personal values and principles at an individual level and then you can have product values and principles which help guide a team or an organisation or a company like Google or Apple towards a specific direction.
The principles we are talking about today are the values and principles around how to build product and design things. We are not talking about your personal values & principles here.
Don’t make me think! This is an example of a product principle from Slack. They have crafted 5 principles based on their product philosophy as an organisation and this is one of them. It’s an important rule that guides how their product organisation makes things
So the 5 principles or rules are distilled down to:
Don’t make me think
Be a great host
Prototype the path
Don’t reinvent the wheel
Make bigger, bolder bets
Having just 5 concise rules makes it very clear what Slack’s product org values and how they think about software design and development. The fact that these are the 5 principles and not any others tells us a lot about what this organisation values and how they want to function when they are designing software.
Another example is this design principle from Apple for iOS. Direct manipulation of onscreen content through gestures, people can see immediate, visible results of their actions.
Facebook had a principle to move fast and break things. Eventually they changed it as the company changed and that’s okay too.
I really like this set of design principles by Intercom:
Connected modular systems
Opinionated by default, flexible under the hood
Follow fundamentals
Make it feel personal
What you ship is what matters
My favorite one is - Opinionated by default, flexible under the hood. What this means is that they optimize their designs to feel simple and opinionated by default, but progressively reveal power and flexibility.
So this is the full picture I’m painting here. We have values, on top of which guiding principles are created. Decisions in a team or an organisation are made based on this foundation.
Principles can be product principles, UX principles or both.
Don’t forget, the way I’m talking about it here is that everyone works on the product. It doesn’t matter if you are a designer, data person, product person or engineer - every person is working on it in some way or the other.
So principles are super foundational.
Difference between product principles and UX principles
What about the difference between product principles and UX principles? One way to see it is that product principles apply to everything in software development but UX principles are more specific to our craft as designers.
Both are foundational principles and guard-rails, they just look a little different.
So to summarize,
A UX principle is a guiding rule or a guard rail based on an organisations values.
A value is more subjective like “Simplicity” and a principle is a more specific, stricter rule based on that value like “Short beats good.”
A principle is foundational - it can be either a product principle or a UX principle or both.
It can be a foundational tool for your design approach - its not all fluff, at least that’s what I’m trying to convince you of :D
What I’m trying to convince you of is that a UX principle is a tool. It’s one of the many tools in your skill set as a designer. It’s not just a bunch of fluff :D
6 signs you need UX principles on your project or team
Lengthy, repetitive debates and,
Passionate, spicy topics and themes
A common situation is that there are lengthy debates about design decisions in your team, which often repeat themselves in topic and theme. Maybe even some spicy debates, topics people are really passionate about like data privacy.
Okay time for a story and a detail project level UX principle example.
My team was designing a modal that helped Shopify merchants choose their data preferences when they installed an app. This was a tough challenge because of the natural tension between privacy concerns and the merchants need to share data for various features to work properly. The choices they would make would impact how their app functioned and would impact their bottomline, sales and GMV.
How do we communicate to the merchant so they can make the best decisions, without bombarding them with too much technical information?
So my team came up with this principle which is - data sharing is a preference, not a technology choice.
Let merchants choose their comfort level, rather than a specific technology. This helps merchants make an informed choice, without having to understand technical jargon. It also future-proofs their choices, and lets us add new technologies that match their preferences
This is a product principle and a UX principle.
It has helped us make so many design decisions since then and continues to be useful today. We have also shared it with our partners to help them understand why we don’t want to say “server side apis” in all our content design materials
3. Complex, large org structures
Multiple teams with multiple layers working together need to communicate their specialised knowledge and decision making patterns. For e.g. we understand intercom or Slack a bit more now that we know how they approach their decision making for their product. That’s an entire org of 100s of ppl that we know a little bit more now
4. Fast growing team
Another sign you need UX principles is - your team or org is growing super fast. New ppl are like what’s going on.
Remember Startup Aditi? I didn’t need UX principles because we were working in small lean teams of 20 people. We were working closely with founders all sitting in the same room. Everyone implicitly understood our goals and absorbed ways of decision making. The moment you scale into huger orgs though, you have to communicate this stuff somehow.
5. Remote work and normal working hours
Tbh. I didn’t need UX principles because I was working 16-18 hrs a day in the office LOL. When we are working remotely and healthy work hours we need other ways to communicate our decision making patterns. Instead of just getting on a call every time a discussion needs to be had.
In a more mature team you want to be able to communicate decision making patterns async instead of “jumping on a call” and interrupting everyones work every time a tough decision needs to be made :D
6. Product team or RnD team
Another sign that you may need UX principles is that you are a product or RnD team.
A product team or an RnD team needs principles. If you are an execution focussed feature team, you don’t need principles that bad because decisions have mostly been made already. So principles are important for teams that are driving their own ship and choosing their own path.
So to summarise, you probably need UX principles if:
You’re having lengthy repetitive debates
Passionate, spicy hot topics keep popping up
You’re a fast growing team and new people want to contribute quicker
You’re in a remote work situation
Or even if you’re in a complex large team structure, cross company collab
Again, principles are important if you’re a product team, not if you’re a feature team
How UX Principles help you and your org
Design principles helps us make decisions, and reflect how we process information and how we communicate. Instead of focusing on the technique and process of design, we want to focus on design principles here.
A good UX principle is not open to interpretation. It’s specific, concise and contextual. This provides helpful guard rails for the team. People need this guidance, they don’t need another debate.
A UX principle can be emotional and inspiring. So it helps the team connect with goals, values and decision making patterns in a meaningful way.
If the principle is high level, it may also help the design team connect with the company’s brand story.
This is the famous owl meme. As creatives a lot of times we are asked to draw an owl in this way. We may have some initial direction of draw 2 circles. Then all the other steps have to be filled in by us. Good UX principles are tools to help you and your team along the way :D
A UX principle communicates how your team thinks so it can help with alignment across complex org structures. For e.g. when it came to this principle around data sharing as a preference, it helped us align with multiple teams and functions including our external partners outside Shopify.
When using these principles with partners, it’s not always smooth going. However it helps spark an important debate and conversation that helped us either strengthen our principles or come up with alternative tactics to work with other teams.
Reframing: Exposing our project principles to other teams and companies helped us reframe the principles and improve on them faster whenever needed.
In many ways this underlines the philosophy that design should start with words.
Before jumping into the UI we should think about how we want to approach the work and articulate it and get alignment.
How to write UX principles
Tips on writing UX principles and improving your current principles
1) Investigate your decision log and run UX retros
First write down all the tough decisions your team has made recently. Most teams have a decision log you can refer to. Identify all the decisions that didn’t immediately come from existing principles and missions you have articulated already. This is where your principles will come from.
Your principles should be the bridge and fill the gap between the high level vision, the 10,000 foot vision and the day to day design process.
2) Test your principles with other teams to check if your framing is truly helping to settle debates and communicate your intentions in a way that connects with the values of the company.
So for e.g. every time we went to different teams with our project principles, we got excellent feedback on how we could do this better.
One way to test is to write the opposite principle and see if it makes sense. For e.g. the opposite principle of
“We create a seamless experience” is:
“We create an erratic experience”
Hmm not so helpful lol. Make sure your principle is actually very specific and helping the team make decisions during tough, repetitive debates.
3) Take a writing course, hire a writer and generally get good at writing. Really good framing and articulation is essential.
Consider project level principles first, start at a smaller complexity level before trying to change your entire team. One baby step at a time. If we can come up with principles that reflect the company’s values, and help our teams make better decisions, only good things can come out of it :D Maybe I sound too idealistic saying that!
Summary
A UX principle is not all fluff!
It’s a guiding rule that informs our design choices
These concise, specific guidelines are tools that can help mature, product teams settle repetitive debates, communicate vision across complex scaling team structures and help people understand their decision making patterns
You can write UX principles by investigating your decision log, running UX retros, testing with senior stakeholders, and getting better at writing.
Most importantly, these UX principles should be fun and help inspire the team and make things easier for them during tough decision-making times.
Thank you so much for reading this far! I would love it if you could DM me on Linkedin your favourite UX principle - from anywhere on the internet, your favourite company, any projects you’ve worked on.
It’s okay if you’re not sure if it’s a UX principle or not. I would love to hear from you!
This article is based on a talk I gave at the UX+ Conference in Manila in 2023 to 2000+ people.
Reference materials:
It's not AI! Designing for automated conversations
Designing for automated conversations with a few practical tips and real examples from shipping live to production
Below are a few practical things we learned as a design team when building automated conversations for our two products ReferralCandy and CandyBar.
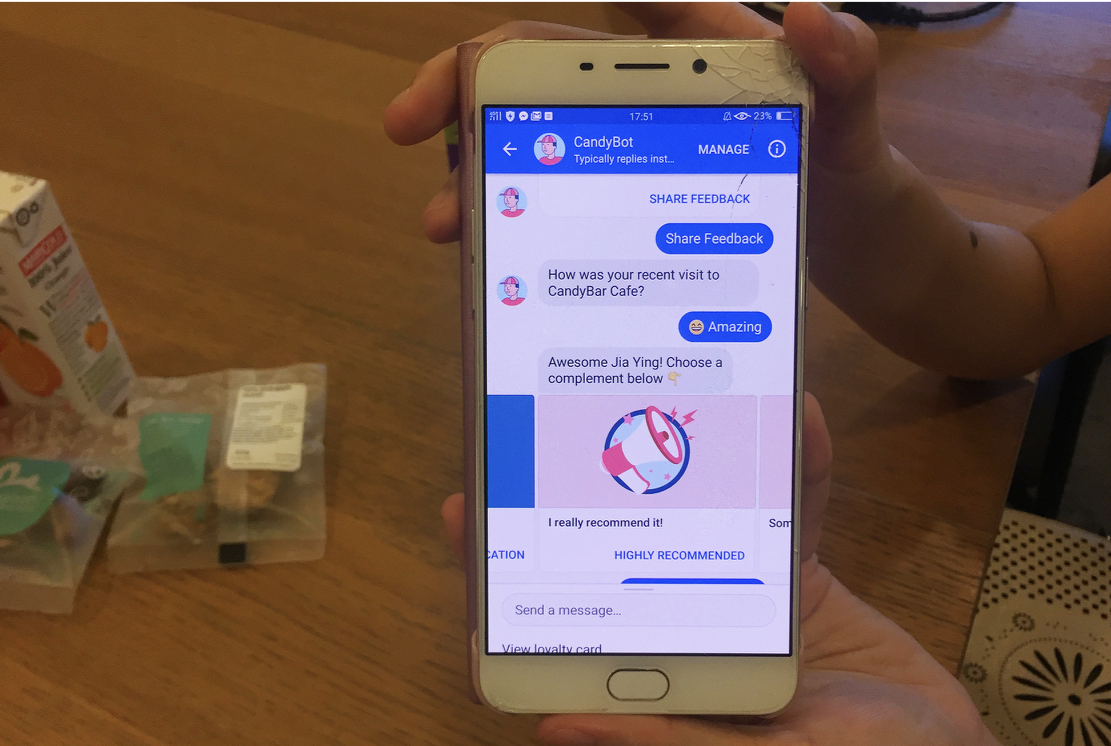
A snapshot of CandyBar Assistant. It tells people how many rewards, stamps and points they have
Why automated conversations?
For us, it all started with an experiment.
We had an SMS being sent out, and we wanted to make it better i.e. more useful, helpful, more engaging and interesting.
Trying to make the SMS shorter, cleaner, with neater links
We did a ton of usability testing on the SMS flow. The results were not great. People didn’t notice the message. It didn’t feel relevant, engaging or interesting.
We had to figure out a better way of messaging people.
Our first MVP experiment with automated messaging was with Facebook Messenger.
Results looked good! Our engagement went up, our testing lead to better results, more people were giving feedback about the places they visited, and conversions looked good too.
So here’s what I learned from the last two years of building automated conversations with my team:
1. Don’t make it look like a human
Samantha is not a real person. Her photo is from unsplash.com, a website for free to use commercial photos.
Trust is fragile in an automated conversation.
Make sure your automation clearly looks like a bot. An automation cannot do human tasks.
Be honest and transparent that it’s just a bot and therefore it’s limited. Use non-human names and avatar images.
Our product is both merchant facing and customer facing. So our interface and bots speak to both end consumers and merchants who want to connect with their customers in a meaningful way. We also have an excellent customer support team talking to these folks.
In a complex situation where both people and bots are helping out, clearly differentiating between the two is the key between a good or effective experience and a bad or confusing experience.
2. Design basics are the same, but your tools are different
Stick to a typical iterative product design process.
Your qualitative and quantitative user data is in the center of your process as you ideate and test your ideas in the real world. Make sure you are measuring the right thing. Your success metrics should be chosen carefully.
We did a lot of testing especially for the first MVP automated conversation
But your tools are different
Sketch isn’t the best way to draw your MVP Conversation
Initially I tried to make detailed mockups but my team found it difficult to understand the MVP concept and design updates this way.
Some initial sketch mockups for the MVP
We were iterating too fast (every 2 days) for good looking mockups.
What actually worked:
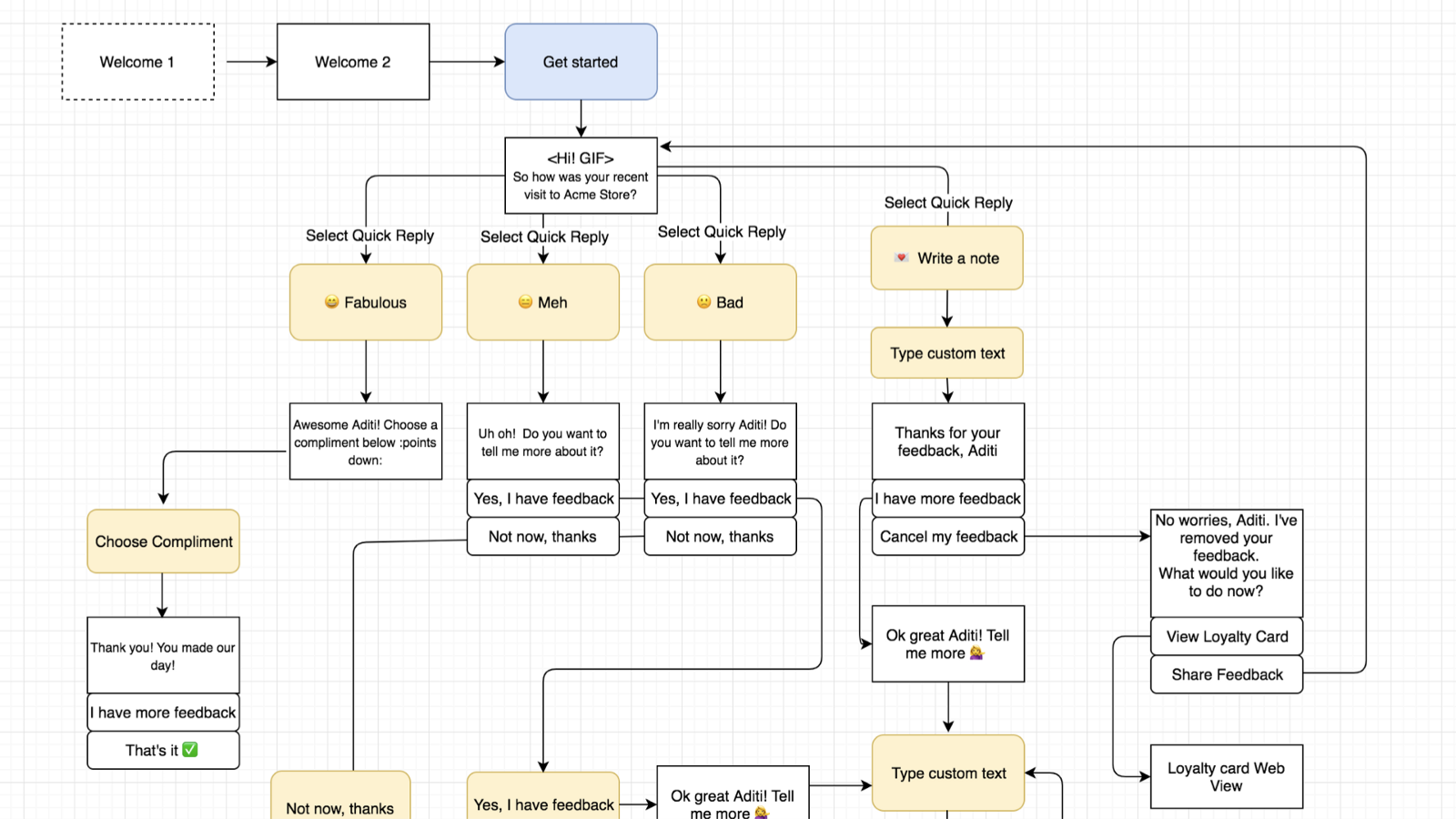
Conversation tree for the MVP
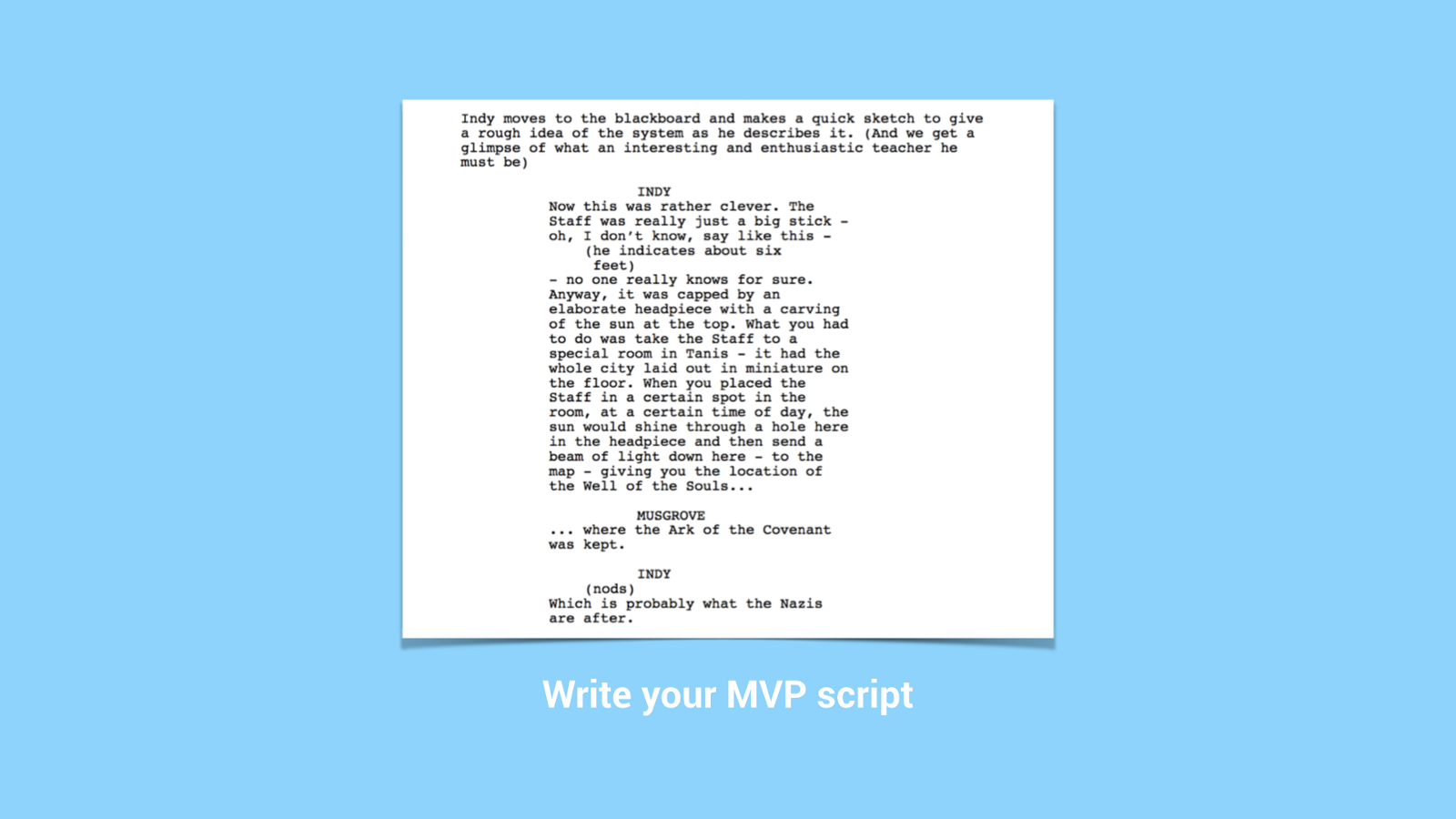
Then, write an MVP script to test each flow
Imagine your MVP conversation like a movie script with characters, stages and scene changes. This will help you test each flow properly, so that it sounds as natural as possible.
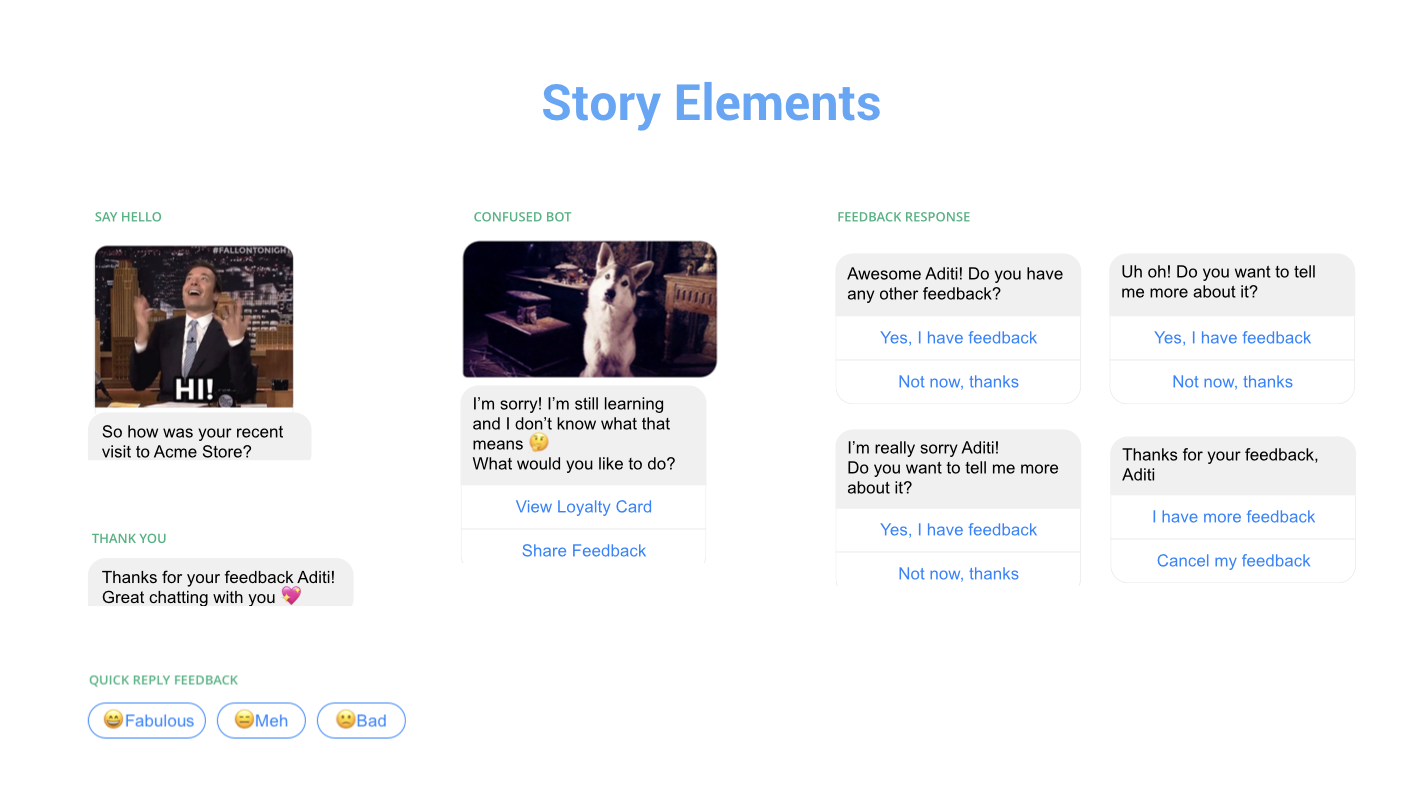
Once you have your Conversation tree and MVP script, create some visual story elements:
A few story elements from CandyBar Assistant
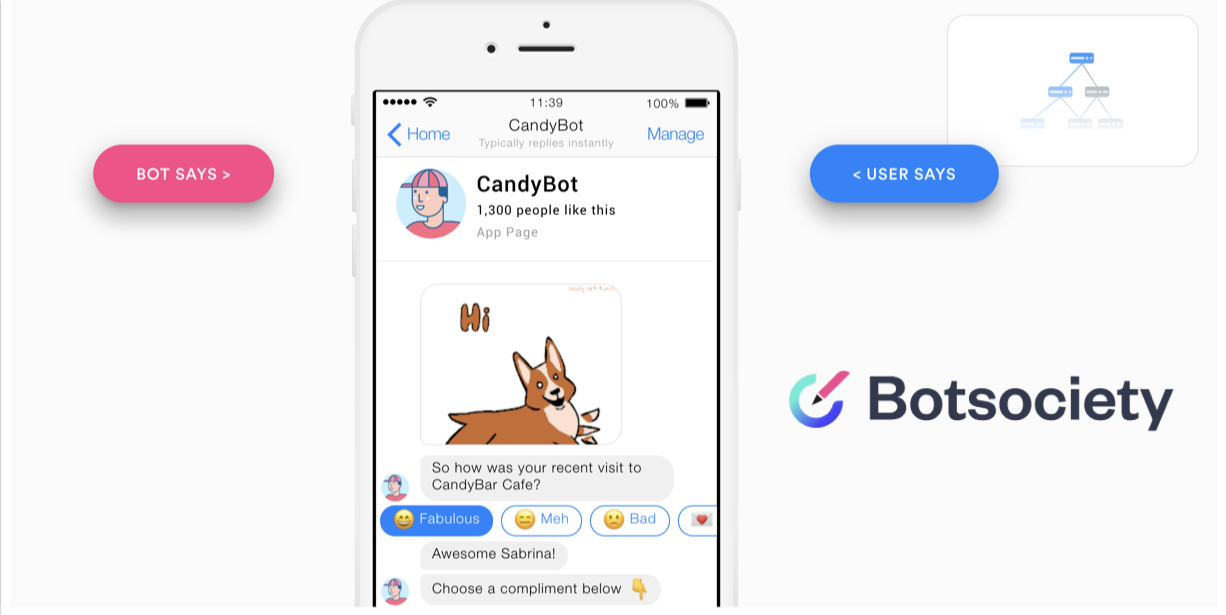
Prototyping is the best way to share your work
I recommend Botsociety for quick prototyping for your MVP
So in conclusion, basic design process is the same, but the tools you use are different.
3. Become a really good writer OR get a really good writer
Can’t underline this enough. Your MVP has to have good writing. It’s not optional.
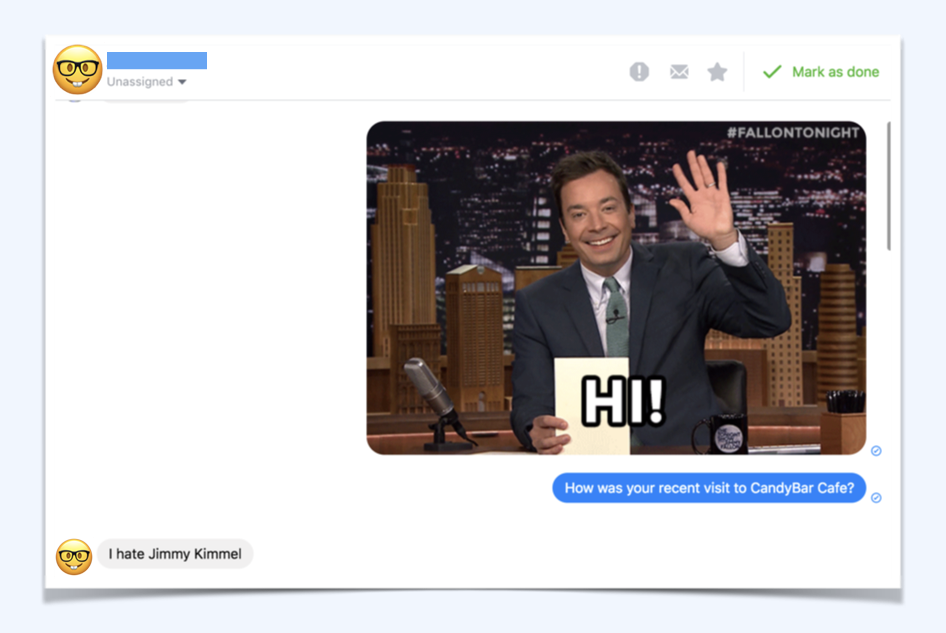
Getting a culture check is good too. Sitting in Singapore, we didn’t know this would happen with Americans using our bot. A surprisingly large number of people hate Jimmy Fallon
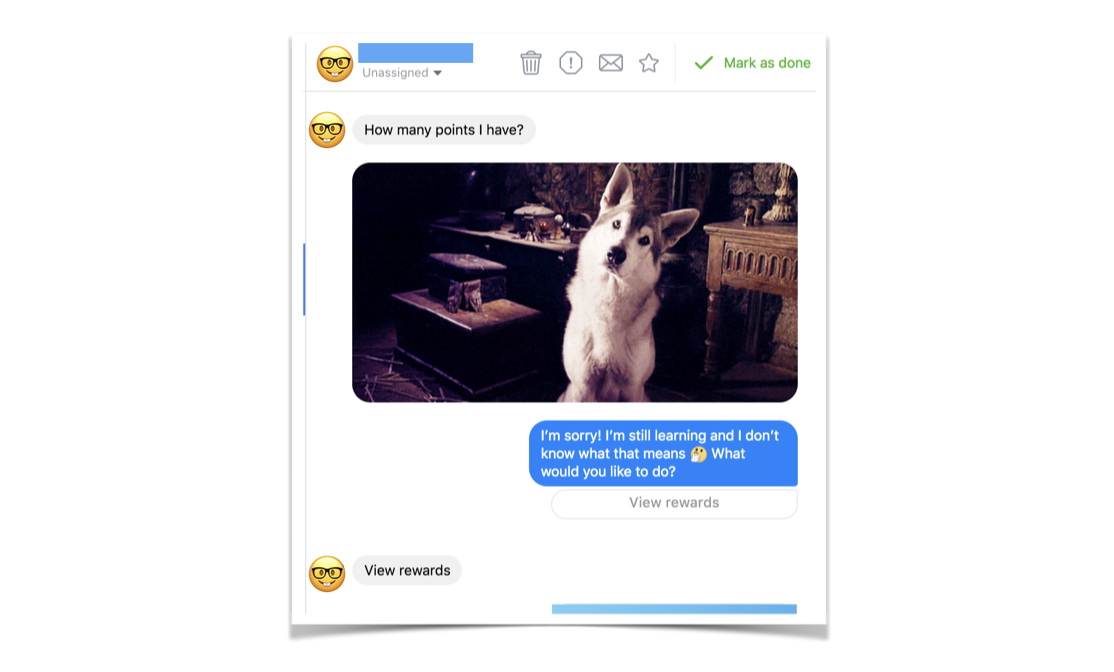
4. It’s ok to say sorry and I don’t know
Error handling is always important in any design process, it’s just way trickier in a conversation.
This person asks a pretty relevant question “How many points do I have?” but CandyBar Assistant doesn’t understand. It quickly apologizes, making it clear that it is limited, and provides a button so the person can find their answer anyway. By tapping on “View Rewards” this person can see how many points they have.
5. It’s not AI and it doesn’t have to be AI!
You are replacing a traditional interface of fields and labels with a rich conversation.
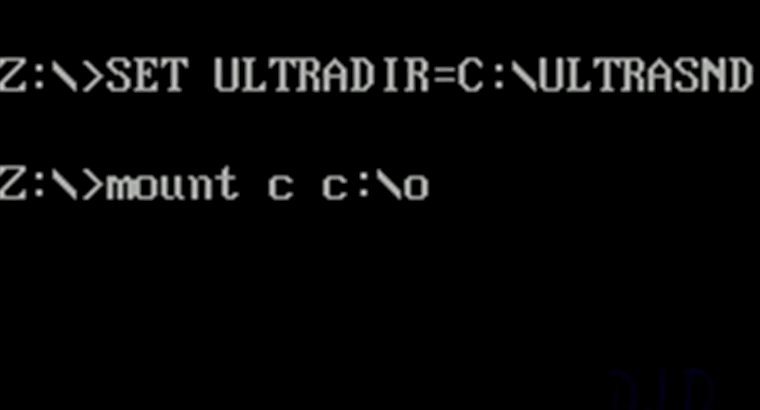
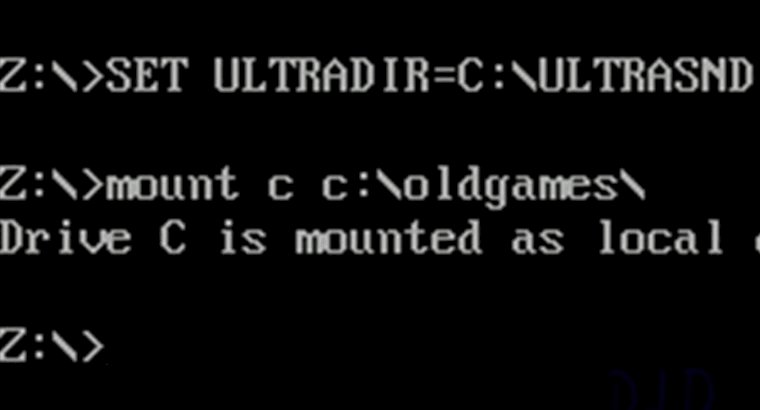
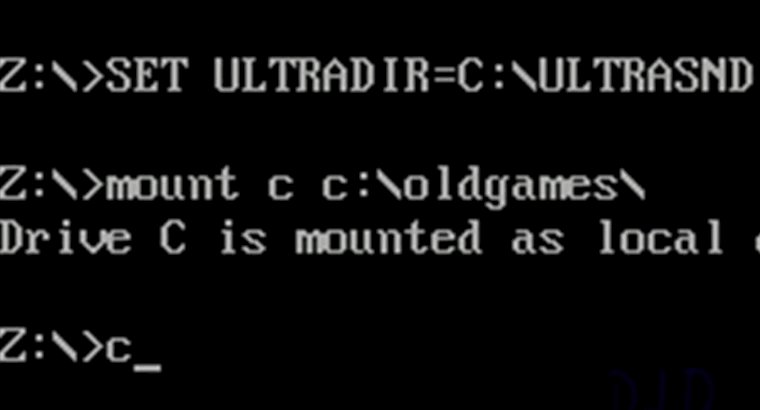
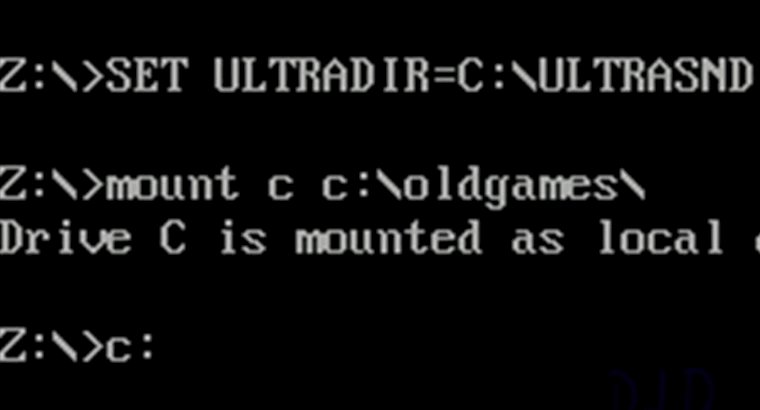
The bot reminds me of this olden days CLI
The bot reminds me a bit of this ancient command line interface I used to load up games when I was a kid. You put in queries, and the system did a thing. If you put in the wrong query, it failed horribly.
With an automated conversation, it’s pretty much the same Q&A format, just in a nicer, more human, friendlier wrapping. Maybe even some jokes, emoji’s and GIFS added to the mix!
You don’t have to have artificial intelligent to create a really really good experience for the people using your software that’s fun, enjoyable and also works.
TLDR:
Don’t make it look like a human.
Trust is fragile in an automated conversation
Design Basics are the same but your tools are different
Write your MVP script and test as much as possible
Get a really really good writer
It’s ok to say sorry and I don’t know
It’s not AI! It doesn’t have to be AI to be effective
Thank you for reading! This article is based on a talk I gave at UXSEA in Singapore, Nov 2018.
I’d love to hear your perspective on this, please add your comments below.
UX Workshop at Construkt
The workshop focussed on teaching hands-on design prototyping, taking the participants step-by-step through a prototyping process, how to think and analyse their design concept, and even a quick ten minute guerrilla user research at the festival grounds.
The workshop focussed on teaching hands-on design prototyping, taking the participants step-by-step through a prototyping process, how to think and analyse their design concept, and even a quick ten minute guerrilla user research activity at the festival grounds. It was rewarding to see the 25 participants get so involved and excited about what they were building. Below are some pictures of the three hour session. It started with some warm-up creative thinking activities, after which the participants chose a random 'everyday-life' object. They then proceeded to redesign it, much to their surprise! One of the participants chose an orange as a common 'everyday' object for the first exercise and ended up 'redesigning' it into a scent dispenser and pen holder. Every participant had a set of raw materials such as card paper, straws, tape and foam pieces to use. UX Workshop participants at the Construkt Festival, Bangalore. The Construkt team gave me a beautiful location under a giant tree on the festival grounds, so everyone could work in the outdoors.
UX participant shows off his prototype, a redesigned Table Tennis racket as part of a completely new type of Table Tennis.
UX workshop participants at the Construkt festival, Bangalore. One of the central goals of my workshop was to make it hands-on learning, and also ensuring it was fun. It is so important to enjoy these exercises since it makes people more relaxed and therefore more creative.
UX participant shows off his smart watch prototype at the end of the workshop. The last stage included quick user research, getting reactions from people wandering around the festival and trying to make last minute adjustments on the first level prototype.
NID Talk
NID Talk Mobile UX - What it's like to design and create iOS and Android apps today.
It was a healthy turnout of about 45 students, still in their first years studying Interaction Design. Talking about my work from the past six years helped me look at it in a completely different perspective, basically the breadth of different types of projects I've done, and what interested me the most. It was titled 'Mobile UX - What it's like to design and create iOS and Android apps today.'
Students were full of questions, which is a great sign. Post talk discussions brought up several interesting topics, such as power dynamics between designers and engineers in the industry today. One thing I always stress is respect - engineers are the ones implementing your work so a healthy respect goes a long way especially in large companies and situations when engineers are part of a client team. Another thing that interaction designers should strive towards, and something I struggle with everyday, is keeping up to date with the latest tech so you can converse intelligently with the team.
One of the stories I like to tell at such talks. Check out the full article here.
NID Bangalore is a R&D hub for design in India. Image Source.